Many people study website building because it is a very popular field. Making a web app required a lot of work from many individuals. However, there are several tips and tricks that can reduce your effort while improving the aesthetics of your website.
Here are 5 tips to improve the efficiency of your code and save lots of time.
1. Learn about Semantic Elements
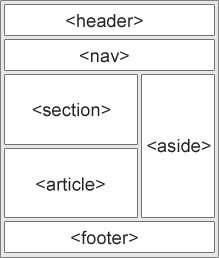
Semantic Elements provides a proper layout and structure to your website making it less confusing and more structured.

Different types of semantic elements include header tags, nav tags, section tags, footer tags, etc.
You can start your website with a header tag and end it with a footer tag and in between, you can add a section tag to create most of your apps.
Resources to learn about semantic elements -
https://www.w3schools.com/html/html5_semantic_elements.asp
2. Using rem and % instead of px
Many developers use px in CSS to align different items. Though it is helpful in some cases one disadvantage it offers is that it is absolute. So, after using the px unit, you can not adjust your website for different screen sizes.
Instead of px, use em, rem, and %. Rem stands for Root EM. It is a relative unit that aligns the elements of your website according to the screen size.
% Is also like rem which changes the position in percent of the gap provided in CSS.
Using this kind of unit will save you time during adjusting your website media queries. There are many other CSS units that can be helpful in different cases.
Resources to learn about different CSS units –
https://www.freecodecamp.org/news/what-is-rem-in-css/
3. Add multiple div tags for an element
This is the mistake many developers do. They limit the use of div tags and as a result, they get an improper arrangement of the element.
For example, you are trying to make a navbar. Try making a tree of div. Place the list elements into one div and then place that div into another div. This will divide the work into different div and will make it easy to align the navbar.
Some resources to learn about div tree -
http://web.simmons.edu/~grabiner/comm244/weekfour/document-tree.html
4. Try not to be confused
Many beginner developers got confused when their code stack started expanding. They forget where they have put the media files, different tags, etc. So, before starting any project, make proper files and directories. This will help you to systemize your code and will save you time when you will go through it in the future.
Comments have their very own importance in the code file. They increase the readability of code and will make the person understand the code quickly.
5. Know the difference between padding and margin
Padding and Margin at times can be confusing and can completely change the structure of the website. It is really important to learn about the difference between padding and margin and where they are used.
Resources to learn about padding and margin -
https://www.w3schools.com/css/css_padding.asp
https://www.javatpoint.com/margin-vs-padding
Efficiency comes with knowledge and knowledge comes with internet practice. As you progress, you will learn more ways to save time and write code better. So, best of luck 👍